首先,你準(zhǔn)備好網(wǎng)頁改版了嗎?近兩年,CSS3、Html5、微交互、移動端等互聯(lián)網(wǎng)技術(shù)飛速發(fā)展,從線上到線下、從PC到智能移動端,設(shè)計(jì)趨勢受到媒體、技術(shù)以及時(shí)尚業(yè)的影響,在不斷地循序漸進(jìn)地變化,更是改變了我們的生活方式,是時(shí)候該重新審視下過往的設(shè)計(jì),亦或者審視下即將開始的新項(xiàng)目,好好想一想如何將流行趨勢融入到你的設(shè)計(jì)中去!

1. 傳統(tǒng)網(wǎng)頁逐漸消亡
網(wǎng)頁設(shè)計(jì)正從傳統(tǒng)的概念中逐漸的消亡。在傳統(tǒng)的網(wǎng)頁設(shè)計(jì)中,網(wǎng)頁的作用更多是被動展現(xiàn),將信息強(qiáng)加給用戶,而現(xiàn)如今網(wǎng)頁設(shè)計(jì)已演變的不僅如此了。網(wǎng)頁設(shè)計(jì)師(或體驗(yàn)設(shè)計(jì)師)不再只是使網(wǎng)站“看起來美麗”。 相反,他們需要研究用戶的體驗(yàn)以及他們之間的故事。2. 半扁平化極簡設(shè)計(jì)
小技巧:盡可能的讓用戶在網(wǎng)頁中得到最渴望得到的內(nèi)容,以此調(diào)動用戶繼續(xù)向下探究的欲望。
近幾年扁平化設(shè)計(jì)風(fēng)格被網(wǎng)頁設(shè)計(jì)廣泛應(yīng)用,隨著CSS3、Html5網(wǎng)絡(luò)技術(shù)的發(fā)展影響,扁平化的風(fēng)格也開始出現(xiàn)了一些新的變化,比如加上平滑的陰影、倒角等,即沒有破壞扁平化的風(fēng)格,又使畫面多了一些深度和變化,我們稱之為“半扁平化”。


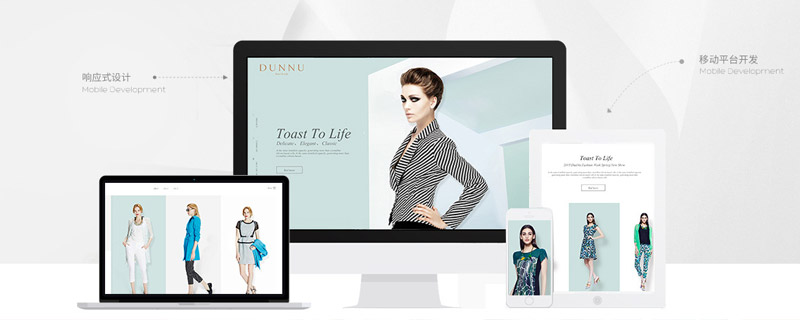
3. 響應(yīng)式設(shè)計(jì)
現(xiàn)代Web設(shè)計(jì)不再局限于傳統(tǒng)PC,適配手機(jī)端、iPad、PC等不同分辨率的智能終端是必然趨勢,響應(yīng)式設(shè)計(jì)將繼續(xù)占據(jù)著主導(dǎo)地位,因?yàn)樗沁m配多終端最佳用戶體驗(yàn)的有效方式之一。CSS media queries為網(wǎng)站提供了靈活性,并根據(jù)訪問網(wǎng)站的不同設(shè)備進(jìn)行調(diào)整,網(wǎng)頁響應(yīng)的時(shí)間越短,那么網(wǎng)站的轉(zhuǎn)化率就會得到提升。

現(xiàn)如今,數(shù)據(jù)和分析越來越重要。而可視化圖表正為用戶提供了一個(gè)查看自己網(wǎng)站的統(tǒng)計(jì)數(shù)據(jù)的機(jī)會。

這是一個(gè)簡單卻有趣的網(wǎng)頁設(shè)計(jì)趨勢。作為用戶,我們更愿意看到那些能夠表明公司或業(yè)務(wù)的照片,而不只是一張通用的網(wǎng)絡(luò)圖片,銘記于心的事情是你網(wǎng)站的服務(wù)目的是什么,個(gè)人照片(團(tuán)隊(duì)照片)同樣很受歡迎—請給品牌一個(gè)門面。

網(wǎng)頁設(shè)計(jì)源于物理事物,它起步于材料設(shè)計(jì),發(fā)展于更多的觸覺表象和層次感。這種界面表現(xiàn)趨勢正在擴(kuò)展到視覺展示中。設(shè)計(jì)師的設(shè)計(jì)源于現(xiàn)實(shí),這包括照片而不是插圖,以及近乎觸手可及的豐富的元素。這些照片更加真實(shí)的同時(shí),其中的元素也來源于自然或被制成項(xiàng)目產(chǎn)品。


字體排印越來越大,并且更大膽。無論是用于繪圖,還是用來吸引用戶的注意,大型字體的排印可以有效地打破網(wǎng)格的界限。品牌名稱將會變得更大、更醒目,甚至?xí)脸霈F(xiàn)。而動態(tài)的顏色與紋理也將添加到那些有趣、充滿活力的字體中,并創(chuàng)造出一個(gè)讓你“哇”的效果。


導(dǎo)航菜單再也不用單調(diào)的固定在網(wǎng)頁的頂端。從隱藏式菜單,到浮層菜單,亦或者將菜單展示網(wǎng)頁的一側(cè)或者底部,菜單位置的變更已經(jīng)成為一種趨勢(前提它的位置等快速讓用戶找到)。


8. 全屏表單(Full-Screen Forms)
不需要去另外的網(wǎng)站去填寫表單信息,因?yàn)樾碌木W(wǎng)站做到了響應(yīng)式全屏設(shè)計(jì),適合所有設(shè)備的屏幕。

中性色調(diào)(冷淡色系)
寫實(shí)的設(shè)計(jì)原則也同時(shí)延續(xù)到色板,最近幾年色彩豐富的網(wǎng)頁設(shè)計(jì)逐漸被中性色所代替。
網(wǎng)頁設(shè)計(jì)中越來越多大自然色,米色和輕柔的配音。也預(yù)示著濃烈的,明亮的色彩斑斕的色板會被更自然的顏色所取代。


已經(jīng)在網(wǎng)頁設(shè)計(jì)中消失多年的漸變強(qiáng)勢回歸,有了很多微小的設(shè)計(jì)變化。蘋果的iOS圖標(biāo)是最明顯的例子。現(xiàn)在的漸變使用更大膽,醒目,顏色也更加豐富。
如今最流行的漸變方式是將兩種顏色疊加在圖片上(這種技術(shù)讓你的設(shè)計(jì)看上去驚艷無比!)。這種使用手法使得一張看似無趣的圖片看上去更生動有趣。另外如果你目前沒有一張滿意的照片可以使用,也可以通過一整張漸變背景來吸引用戶的眼球。



對比鮮明的配色使得Material design和扁平化的設(shè)計(jì)更完美。

滾動視差效果是2016年非常流行的設(shè)計(jì)趨勢,設(shè)計(jì)師在利用鼠標(biāo)滾動創(chuàng)造效果上也越來越精明。至今視差的趨勢仍然會繼續(xù)發(fā)酵,在滾動過程中會捕獲更加富的層次感。幾乎每一個(gè)設(shè)計(jì)趨勢的關(guān)鍵都是觸摸真實(shí),視差也不例外。越是真實(shí)的滾動效果,越能激起用戶的瀏覽欲望。


動畫正在越來越多地被應(yīng)用到網(wǎng)頁設(shè)計(jì)中,它可以以多種格式呈現(xiàn):Gif,SVG,WebGL CSS or 視頻,在過去幾年動畫是網(wǎng)頁設(shè)計(jì)中最大的一個(gè)趨勢,所以,毫不猶豫地去用吧。

電影圖像并不是我們常見的gif圖片,它是在一張靜態(tài)圖片上加入了很少量的動的元素。這個(gè)技術(shù)使得一張普通的圖片變得更加逼真生活化。



網(wǎng)站開始用講故事的方式使顧客停留更久。相比閱讀一個(gè)普通的說明信息,人們更易于在故事里記住更多的信息。
13. 帶聲音的視頻
用戶越來越習(xí)慣在他們的設(shè)備上觀看視頻,從YouTube 上的幾針的小視頻到電影。網(wǎng)頁設(shè)計(jì)可以模仿這種視頻的體驗(yàn),利用整屏的帶聲音的視頻展示首頁內(nèi)容(并不需要自動播放效果)

14. 虛擬現(xiàn)實(shí)
這其中包括在網(wǎng)頁設(shè)計(jì)中的360度的沉浸式視頻體驗(yàn)和其它高度互動的3D體驗(yàn)效果,同時(shí)也將成為一種完美的交互趨勢。


微交互,不是只在小范圍收到空間時(shí)間概念限制的交互,而是細(xì)微的,細(xì)節(jié)的,有人性化的交互。