【深圳自由創(chuàng)想資訊】所謂的訊息就是為了溝通而產(chǎn)生,而使用者界面就是承載著資訊的載體。使用者透過界面,和各式各樣的系統(tǒng)進(jìn)行五花八門的資訊交換。資訊可能由使用者產(chǎn)生,例如某個(gè)人在 Twitter 上發(fā)了一則訊息,透過界面上傳到網(wǎng)路系統(tǒng),然后透過網(wǎng)路傳遞到所有人的螢?zāi)幻媲埃缓笤儆善渌喿x到這則訊息的使用者所接收。
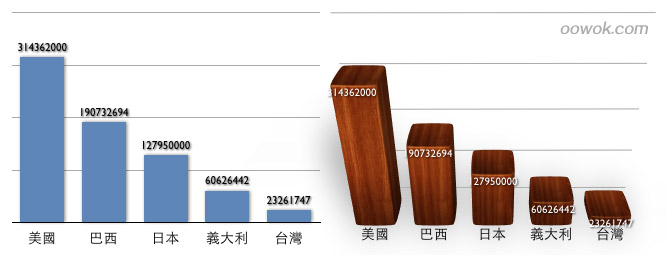
因此在資訊的生命周期中,包括了產(chǎn)生、傳遞、接收這三個(gè)重要的階段,而每個(gè)階段都有可能造成資訊的損耗。而傳遞中的資訊,又可以分為“真正有用的資訊”和“造成干擾的雜訊”。舉例來說:一張討論各國人口數(shù)量的圖表,如果采用了過多且花俏的裝飾或特效,這些裝飾和特效就會成為資訊的“雜訊”。
如果要將訊息完整的傳遞給使用者,設(shè)計(jì)師可以選擇強(qiáng)化原有的訊息,或是降低多余的雜訊,來提高“信噪比”(Signal-to-noise ratio)以增加訊息成功被判讀的機(jī)率,也讓使用者能更輕松的閱讀資訊。
圖表與信噪比

左右兩張圖都是在呈現(xiàn)各國的人口數(shù)量,左邊的圖表我們可以清楚的看到不同的人口數(shù)量,一眼就可以看出不同國家之間的人口比例關(guān)系。而右邊的圖表由于加上了立體特效和紋路,我們不確定到底要用木塊最上緣還是數(shù)字的位置來進(jìn)行比較,木頭的材質(zhì)也影響了數(shù)字的判讀。因此雖然視覺上比較吸引人,但也因?yàn)樵黾恿颂厥庑Ч尜Y訊加上了雜訊。適當(dāng)?shù)募由涎b飾和特效能夠吸引讀者的注意,但是要注意這些雜訊絕對不能掩蓋掉真正要表達(dá)的訊息。
界面與信噪比
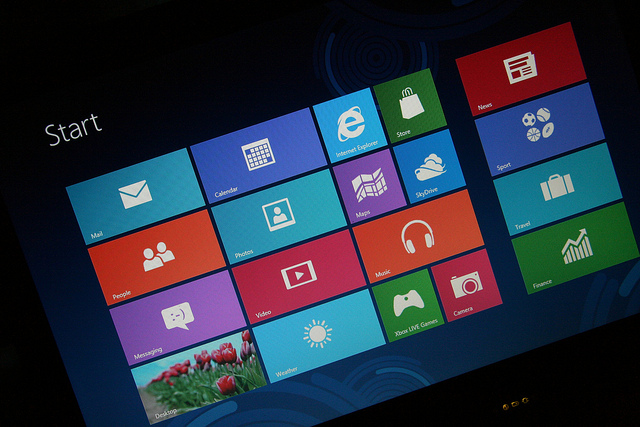
最近 Windows 推出的 Metro Style UI 幾乎排除了所有的陰影、圓角,只使用色塊和文字來表達(dá)整個(gè)界面的氛圍,幾乎說可以是同時(shí)用上了“強(qiáng)化資訊”和“排除雜訊”兩個(gè)方法,讓文字(資訊)本身成為界面的一部分與使用者互動。不過這樣一來,就缺少了界面所必須的指意暗示(有著陰影的按鈕總是讓人比較想按下去),也對互動造成些許的影響。

信噪比跟其實(shí)跟人類的搜尋系統(tǒng)有很大的關(guān)系,人類的視覺搜尋系統(tǒng)其實(shí)很有趣,當(dāng)大量的資訊同時(shí)呈現(xiàn)在我們面前的時(shí)候,有時(shí)候我們會覺得很容易、一下子就可以找出不同的資訊,有時(shí)候我們又會覺得很困難、要花一些時(shí)間才能找出不同的地方。到底這兩種不同的差異是由什么原因所引起的呢?
視覺搜尋系統(tǒng)
當(dāng)一個(gè)影像刺激在被我們的視覺系統(tǒng)辨識時(shí),有一些影像的屬性很容易就可以被大腦處理,這些基本特征(Basic Feature)在視覺神經(jīng)的前端就會被辨識,讓我們的大腦分辨這些影像屬性更容易一些。因此如果我們設(shè)計(jì)大量資訊的時(shí)候,如果能夠善用這些基本特征,那么就可以提高讀者的閱讀效率了!
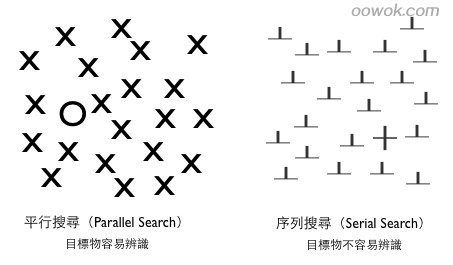
在關(guān)于視覺搜尋的實(shí)驗(yàn)中,讓受試者從一許多個(gè)「X」里面挑出一「O」,然后再讓他們從「┸」里面挑出一個(gè)「┼」。我們把所有的視覺元素稱作刺激總量,大部分的元素(「X」和「┸」)稱為干擾物,唯一不一樣的那個(gè)元素(上面例子的「O」和「┼」)稱為目標(biāo)物,而實(shí)驗(yàn)的目的,就是要檢測在干擾物增加的情況下,受試者會不會需要花費(fèi)更多時(shí)間才能找到目標(biāo)物。

容易被辨識的基本特征
在視覺搜尋實(shí)驗(yàn)的結(jié)果中,找到了一些特征是很容易被我們的搜尋系統(tǒng)所辨識出來的,包括了下列四點(diǎn):
?顏色
?線段方向
?大小
?運(yùn)動
采用適當(dāng)基本特征的“平行搜尋”(Parallel Search)幾乎不會造成讀者任何的認(rèn)知負(fù)擔(dān)。
舉例來說,在一群紅色的球體中尋找一顆藍(lán)色的球,無論你增加多少顆紅色的球,受試者都可以用幾乎相同的速度找到目標(biāo)物(藍(lán)球)。或是當(dāng)所有東西都靜止不動的時(shí)候,我們可以快速的找到那個(gè)唯一在移動的目標(biāo)!出乎意料的,我們的大腦對于歪斜線段的敏感度也很高,可以快速的找到傾斜的線條。
因此,如果你在設(shè)計(jì)呈現(xiàn)大量資料的介面,那么同時(shí)用上四種元素中的一兩種也許是不錯的選擇。不要採用太多,太多的效果會變成畫面上的雜訊。把要強(qiáng)調(diào)出來的資料放大再填上不同的顏色,可以幫助讀者幾乎不耗費(fèi)精神的判斷,也同時(shí)強(qiáng)化了資訊的重點(diǎn),增加判讀介面與圖表的效率。
讓介面保持絕佳的平衡
介面設(shè)計(jì)應(yīng)該盡量維持簡單,才能增加訊息的傳遞。但介面也不能過于單純(你可以想像一個(gè)純文字介面,雖然充滿了訊息但是有多難使用),適當(dāng)?shù)牟捎醚b飾以及暗示可以提升使用者的熟悉度和使用性,但這之間微妙的平衡就是設(shè)計(jì)師高手們最能發(fā)揮實(shí)力的時(shí)候了![深圳自由創(chuàng)想]





![[轉(zhuǎn)]小米手機(jī)上市推廣 策劃與分析](/upload/image/news/brand/xiaomi_logo.jpg)






