設計的功能

動畫+解釋
當你開始思考如何最好地設計微交互時,讓這個簡單的短語在你的腦海中循環(huán)。每一個微小的網(wǎng)站設計都應該做這些事情。
動畫是吸引用戶進入元素的一個亮點。解釋幫助他們理解按鈕或撥動開關或圖標的用途和如何使用它。
每個微交互都以微秒的方式提供一系列信息:
觸發(fā):微交互何時開始或為什么開始
規(guī)則:是什么讓動作/互動起作用,以及它是如何起作用的
反饋:您如何通過某種提示知道您對元素的操作是否成功
循環(huán)和模式:交互持續(xù)到特定用戶重置為止的時間
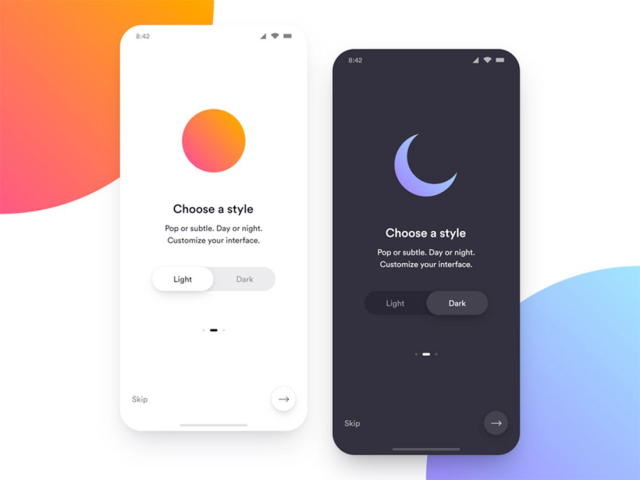
去訪問上面光明/黑暗模式切換的例子。開關的滑動和做的正是你所期望的,沒有太多的大驚小怪。它有一個簡單的動畫,解釋了如果你按下開關
將會發(fā)生什么。這是固體的微觀相互作用。
玩得開心

微互動應該是有趣的。它是引人注目的元素,可以幫助引導用戶通過設計與一些現(xiàn)代的,可能意想不到的觸摸。
Aurelia Durand的網(wǎng)站設計充滿了令人驚奇的微小互動。指針是一個小的手,它會移動以點擊適當?shù)膮^(qū)域,懸停在菜單上,并獲得大量的彩色點來鼓勵行動,主要的插圖變化和動畫也是懸停狀態(tài)微交互的一部分。
展示個性

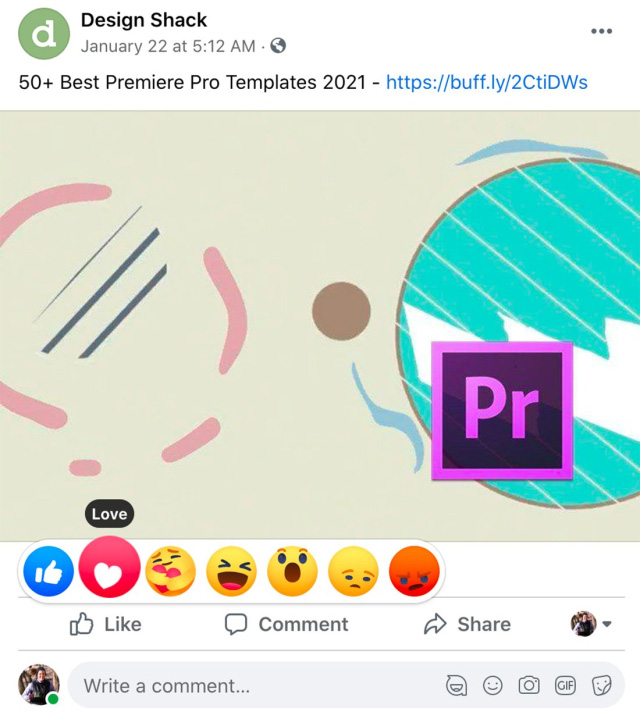
你可能一直接觸到的最被低估的微互動之一就是Facebook react功能欄。(Facebook還不時在移動標識上添加一些有趣的微互動。)
這就是為什么這個方法有效。當你點擊或按住每個小表情符時,它們就會活過來,顯示出真實的情感表情供你選擇。這比快速點擊經(jīng)典的、豎起藍色大拇指的圖標更個性化、更真實。
這些小元素也有懸浮狀態(tài),告訴你每個表情/圖標的意思。這些額外的信息讓微互動變得更有用,并為用戶提供工具,讓他們在選擇對社交媒體上的帖子的感覺時做出正確的選擇。如果添加了新的表情符號或圖標,這一額外的信息層尤其重要,比如“關愛”擁抱,它在2020年年中成為功能欄的一部分。
微妙的動畫效果可能很好

雖然有些微互動更具爆炸性,但許多細微的變化幾乎可以被忽視。
良好的微交互作用幾乎是不可見的。你不應該去想它,也不應該去問為什么它會在那里,或者如何與它互動。UX雜志是這樣描述它的:“確保微動畫不會讓人感到尷尬或討厭。一般的和次要的行動需要適度的反應。偶爾的重大行動都需要有力的回應。”
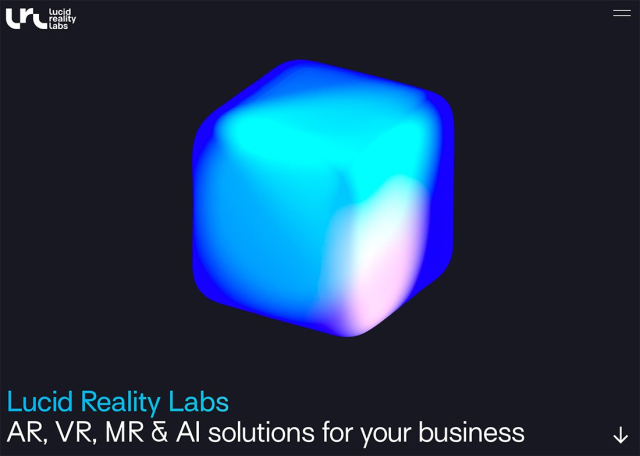
這方面的一個典型例子便是伴隨著許多漢堡或彈出式菜單圖標的微互動。Lucid Reality Labs有一個雙行圖標,它會切換到單行,然后在菜單打開時顯示“X”。當“x”被點擊關閉時,它會動畫另一個。它太簡單了,你幾乎看不見它。屏幕中央的立方體也會發(fā)生二次交互。您可以通過單擊該示例查看這種微交互的分層是如何工作的。
內(nèi)容和諧設計

每一個微互動都應該與伴隨的內(nèi)容和諧共存。你并不是在一個氣泡中進行設計,所以不要讓創(chuàng)意或你創(chuàng)造的東西的酷元素凌駕于布局之上,并與整體設計保持同步。
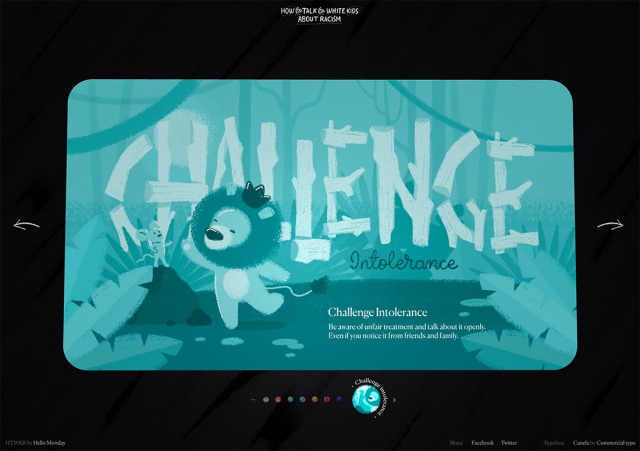
上面的“如何與白人孩子談論種族主義”的timeline微交互很簡單,并且完全與設計的其余部分整合在一起。他們包含了一定程度的細節(jié),使移動通過這本書的數(shù)字版本令人愉快。
每個時間軸微交互都包含一個與頁面內(nèi)容相匹配的圖標和內(nèi)容的標題。它放大到一個大小,讓你可以得到一個藝術和簡單的運動是迷人的一瞥。該設計還包含了其他有趣的動畫,如翻頁(單頁和翻頁),使整個設計成為你想要深入研究的東西。
使用觸覺元素

想想你日常使用的一些工具在與它們互動時是如何發(fā)揮作用的。當你點擊一個按鈕時,你的蘋果手表的觸覺,你手機上的提示音,當你與Siri或其他設備交談時,這些監(jiān)聽點就會出現(xiàn)。
在你走或跑的每一英里時,輕輕的嗡嗡聲來標記,當你的耳塞連接到藍牙時的聲音,所有這些融合了數(shù)字和現(xiàn)實的元素都是將空間融合在一起的更偉大的觸覺體驗的一部分。微交互是實現(xiàn)這一目標的好方法。
您可以使用:
感覺、聲音、進步、反彈、脈沖或嗡嗡聲
有很多方法可以做到這一點。它們的共同點是看起來和感覺都很真實。它們與其說是屏幕的一部分,不如說是你的物理世界的一部分(或者至少聲稱是)。
2013年左右,當?shù)ぁに_弗(Dan Saffer)在他的書中第一次提到微互動時,微互動開始勢頭迅猛。他當時概述的四個部分仍然是這些小型網(wǎng)站互動的關鍵部分——觸發(fā)、規(guī)則、反饋、循環(huán)和模式。如果你仔細觀察,你幾乎可以在每一個網(wǎng)站設計中的微交互作用中看到這些共同元素。我們也希望看到更多精巧的微交互例子。